 This post was last updated 7 years 3 months 8 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!
This post was last updated 7 years 3 months 8 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!NOTE – this blog entry was written for the old version of the Alexa Skills Kit Developer Console – whilst the PHP server code still works some info and screen shots of the developer console are now obsolete!
This Christmas (2016) a lot of people in Europe will be unpacking a shiny new Amazon Echo device and enjoying meaningful discussions with Alexa about life, the universe and everything.
If you are a geek like me then you will probably want Alexa to do a bit more than tell you about the weather or play Last Christmas by Wham. I bought my Amazon Echo Dot primarily to use for extremely important Home Automation tasks such as ‘Alexa, switch on the Christmas Tree lights‘.
The developer documentation from Amazon is good but very biased towards node.js. I know absolutely nothing about node.js and some of the online examples seemed overly complex to me. Eventually I found some useable PHP code examples and set about creating my own flexible PHP server side app for handling Alexa requests.
The app I created uses Alexa to send home automation commands via an Internet server to a home based Raspberry Pi server that lets me control Lights and Audio equipment. This is a step by step Hello World example using the same script that shows how relatively simple it is to create an Amazon Alexa App using PHP on your server to handle requests.
Before we start, here is a shopping list of things you will need :
- Amazon developer account
- Internet accessible web server (project tested with Apache)
- SSL Certificate
- PHP
- Amazon Echo
1. Install and Test the PHP Application
- Download my example PHP application and extract it to your web server
- https://github.com/gaiterjones/amazon-alexa-php-hello-world-example
- preserve the file and folder structure
- Application
- Library
- www
- autoload.php
- Your web server needs to be able to serve web pages over SSL.
- create a folder that is writeable by your www server user, i.e. www-admin
- configure this folder path as amazonCacheFolder in config.php
- const amazonCacheFolder=’/home/www/amazon/cache/’;
- configure this folder path as amazonCacheFolder in config.php
- make the file PAJ/www/AmazonDev/alexa.php web accessible
- Test that the application is working by browsing to
- https://www.your.server/youralias/alexa.php?debug
- Make sure you see
- PAJ\Application\AmazonDev\AlexaRequest
- logfolder is writeable
- note the debug curl information as this will be helpful in testing access to your application.
- Test that the application is working by browsing to
2. Register a Developer Account
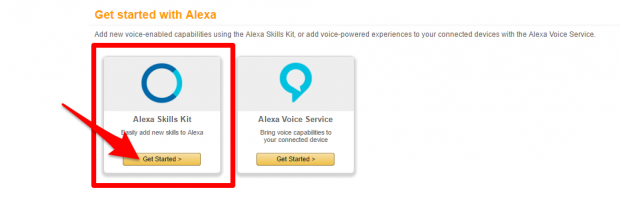
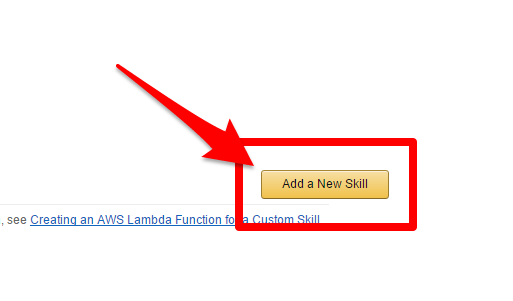
Register and login to Amazon Developer Services at https://developer.amazon.com. You should register with the Amazon account you used to setup your Amazon Echo device. Once you are registered and logged in, click on the Alexa tab, and then the Get Started button for the Alexa Skills Kit and click the Add a New Skill button.


3. Create and Test the Alexa Skill
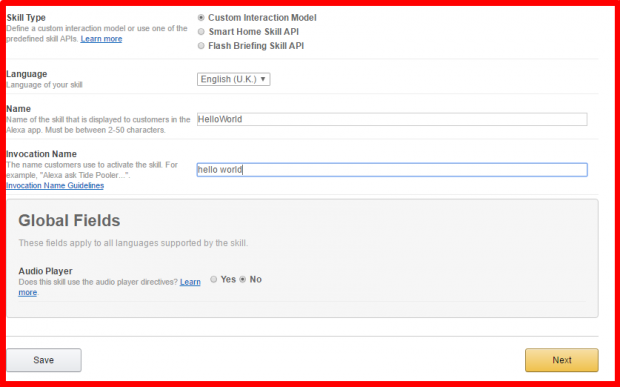
Skill Information
Amazon calls the process used to interact with the Alexa Voice Service a Skill. We will create a new private skill called Hello World.

- Skill Type
- choose Custom Interaction Model
- Language
- Select from drop down
- Name
- The name of the skill
- Hello World
- The name of the skill
- Invocation Name
- This is the name we will use to activate the skill when talking to Alexa
- hello world
- “Alexa, ask hello world to say hello world“
- hello world
- This is the name we will use to activate the skill when talking to Alexa
- Click Next
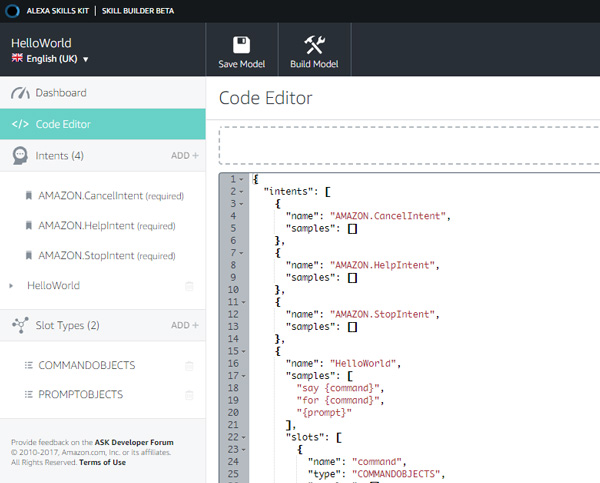
Interaction Model – Skill Builder Beta
The interaction model describes how the user will interact with the voice service. In the context of Alexa, an intent represents an action that fulfills a user’s spoken request. Intents can optionally have arguments called slots. The intent schema is configured as an array in JavaScript Object Notation (JSON) format.
Use the Skill Builder Beta and paste the following skills builder intent json schema into the code section :

Show interaction model json
"intents": [
{
"name": "AMAZON.CancelIntent",
"samples": [] },
{
"name": "AMAZON.HelpIntent",
"samples": [] },
{
"name": "AMAZON.StopIntent",
"samples": [] },
{
"name": "HelloWorld",
"samples": [
"say {command}",
"for {command}",
"{prompt}"
],
"slots": [
{
"name": "command",
"type": "COMMANDOBJECTS",
"samples": [] },
{
"name": "prompt",
"type": "PROMPTOBJECTS",
"samples": [] }
] }
],
"types": [
{
"name": "COMMANDOBJECTS",
"values": [
{
"name": {
"value": "hello world"
}
},
{
"name": {
"value": "clever quotes"
}
}
] },
{
"name": "PROMPTOBJECTS",
"values": [
{
"name": {
"value": "yes"
}
},
{
"name": {
"value": "no"
}
},
{
"name": {
"value": "ok"
}
},
{
"name": {
"value": "sure"
}
}
] }
] }
[/text]

Here we have defined our intent name HelloWorld and associated slots.
Some default Intents are added by Amazon
AMAZON.CancelIntent
AMAZON.HelplIntent
AMAZON.StoplIntent
You can think of slots as variables to the intent, we have a slot (variable) named command with possible values contained in the COMMANDOBJECTS intent slot.
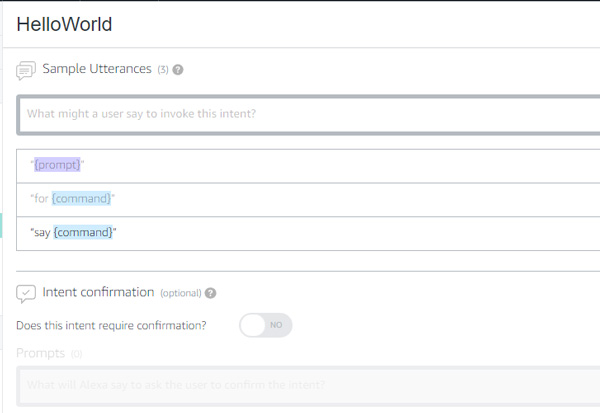
Next we configure the sample utterances for the skill. These are what people say to Alexa to invoke the intents configured in the skill.

The sample utterance starts with the intent name HelloWorld, followed by any combination of words a user might use to interact with the skill, and then the slot name that corresponds with this interaction.
When a user interacts with our Alexa Skill
‘Alexa, ask hello world to say hello world’
The voice service try to determine the user intention by matching the spoken words to the configured utterances, invoking the configured intent and matching the slot values to the phrases provided to the slot. In this case it will match ‘hello world‘ to the value configured in the command slot of the HelloWorld intent. This data will be sent to our server for us to process.
Why use slots? By using the amazon voice service to process and match the users spoken words to a configured set of slot variables (object types) we do not have to process the spoken words ourselves, we simply match the slot type to the command or processes we want to execute making it easier to determine user intent.
When you are finished configuring the Skill Builder you must save your configuration by clicking the Save Model button, and then build the model by clicking the Build Model button.
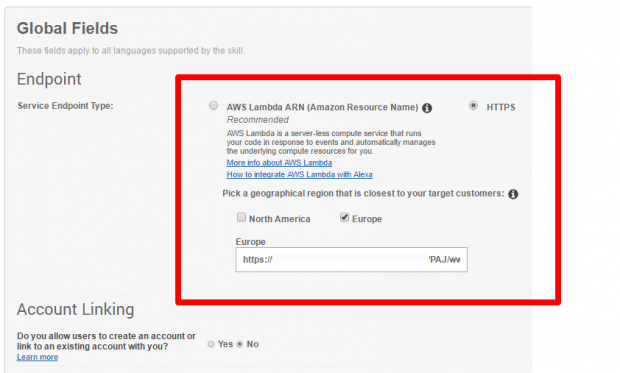
Configuration

Now we will configure how the Skill communicates with our PHP application.
- Select HTTPS
- Select the geographical location closest to your server
- Enter the URL to the Alexa php script on your server
- https://www.your.server/youralias/alexa.php
Click Next.
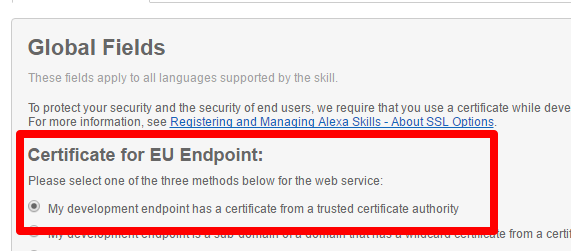
SSL Certificate

Assuming your web server has a valid SSL certificate select ‘My development endpoint has a certificate from a trusted certificate authority’.
Click Next.
TEST
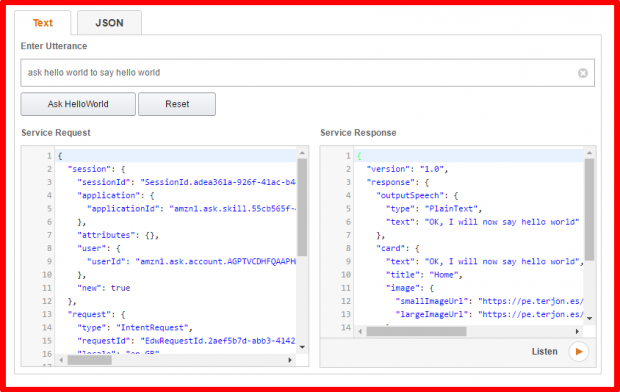
We can now test the Skill and server PHP application by using the service simulator.

In the Enter Utterance text box we can type the phrase we would say to invoke the application using our Echo device
Alexa, ask hello world to say hello world
The application will fail with an exception error if you have not yet added your amazon credentials to the config file in PAJ/Application/Amazon/Alexa/config.php. You can see the application id and userid in the service request. Copy these and add them to config.php.
// AMAZON ALEXA const amazonSkillId = 'amzn1.ask.skill.XXX'; const amazonUserId = 'amzn1.ask.account.XXX'; const amazonEchoServiceDomain = 'echo-api.amazon.com'; const amazonCacheFolder='/home/www/amazon/cache';
Run the test again. If the application is working you will see the service response JSON data returned from our PHP application, and the text that would be spoken by the Echo device.
"response": {
"outputSpeech": {
"type": "PlainText",
"text": "OK, I will now say hello world"
},
Publishing
The publishing information is used to define how the app will appear to users if it is made public. This includes the category, countries the app will be available in, description, sample phrases and images.
This information will also be displayed in the Alexa mobile app.
You cannot publish your app until you have completed this section. When all sections are complete the Submit for Certification button will be available. Clicking this will begin the certification process where Amazon checks your app for compliance and functionality before publishing it in the Alexa Skills store and making it publicly accessible.
Privacy & Compliance
Complete the privacy and Compliance section and click Save to save the Skill.
4. Test with Amazon Echo device
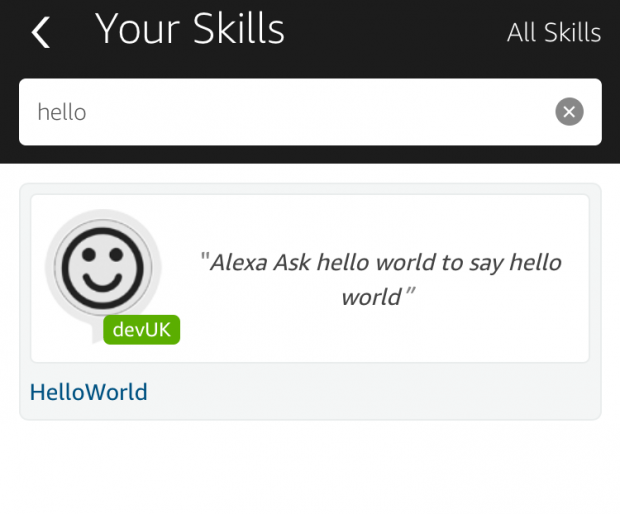
To use your newly created Hello World skill with your Echo device make sure the skill is visible and enabled in the Alexa app, under Home -> Skills select Your Skills

Now say to Alexa
Alexa, ask hello world to say hello world
Your Echo device will respond with
OK, I will now say hello world
You can also say, ‘Alexa, open hello world‘, this initiates a Launch Request.
Ok, so this is a bit lame, change the output text response by modifying the response text in the HelloWorld.php intent return array.
return array( 'intent' => array( 'response' => 'OK, I will now say something much more meaningful', 'target' => $_target, 'status' => false ) );
How the PHP application works
The PHP server side process is relatively straightforward:
- Amazon sends the Alexa request data as an HTTP POST request to alexa.php.
- alexa.php initiates the wwwApp bootload which injects the following php objects
- Config
- config data for the app
- Security
- validates the Alexa Request as per the guidelines here.
- This includes :
- Validating the amazon application id
- Verifying that the Request was Sent by Alexa
- determine whether the URL meets each of the following criteria:
- The protocol is equal to https (case insensitive).
- The hostname is equal to s3.amazonaws.com (case insensitive).
- The path starts with /echo.api/ (case sensitive).
- If a port is defined in the URL, the port is equal to 443.
- determine whether the URL meets each of the following criteria:
- Validate the Signature of the Request
- Validate the Timestamp of the Request
- Log
- logging
- Request
- parses the alexa post data
- Data
- renders the response
- renders default intent responses
- STOP, CANCEL, HELP
- render LaunchRequest response
- open hello world
- initiating PAJ\Application\AmazonDev\Alexa\Intent\IntentName()
- processing the Amazon intent data
- formulating a text response based on the process data, in this case simply returning the response text for hello world
- ‘OK, I will now say hello world‘
- managing session attribute data
- formulating a text response based on the process data, in this case simply returning the response text for hello world
- wrapping the response text and card data into a JSON request and outputting it
- Config
- alexa.php initiates the wwwApp bootload which injects the following php objects
If you look at HelloWorld.php in Alexa\Intent you will see how we are parsing the intent data from Amazon, looping through the slot data and performing an action on each slot. In this case looking for the ‘command’ slot, validating the spoken words and then acting on them to formulate a response.
Further customisation
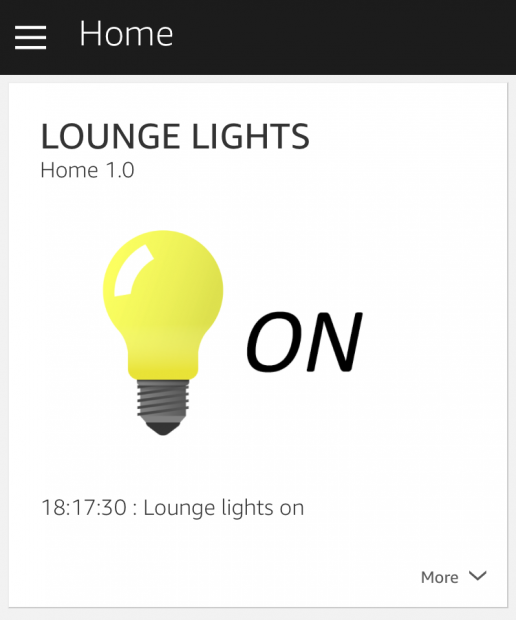
Here you can also see how you can now further customise the application. For example suppose you want to ask alexa to turn the lounge lights on
‘Alexa, ask Home to switch the lounge lights on’
Here my Alexa Skill is called Home, my intent name is Command, and I have configures a slot called switch which contains object types (variables) such as ‘lounge lights on’ and ‘lounge lights off’.
In Alexa/Intent/Command.php I parse the intent data to find the switch slot, verify that the slot value contains either ‘lounge lights on’, or ‘lounge lights off’ and the send the appropriate commands to my home automation system, i.e. FHEM. When the command has been successfully executed I can return the appropriate response.

‘Ok, I have switched the lounge lights on’
Debugging
If the Application is not working as expected check out the logfiles in your cache folder, for each Amazon Alexa request you will see the request, intent and response data logged in a file called helloworld_yyyy-mm-dd.log.
Use the skills tester in the Amazon skill builder to test and debug your skill. To debug further use the example curl command from the debug page. Execute this from a bash terminal to run curl and simulate an alexa request to your application.
Amazon Default Intents
You will notice that Amazon includes some default intents in the interaction model : AMAZON.StopIntent, AMAZON.CancelIntent, AMAZON.HelpIntent. If you want to publish your skill you must also include responses for these default intents. The default response for the Stop and Cancel intent is included in the renderAlexaResponse method. An examples for the Stop intent can be found in the Help folder.
Prompt and Response Dialog
Having completed a basic Alex command skill I will extend this PHP example to allow for prompts and responses in part 2 of this blog post.
Submit for Certification
Alexa Skills built with this project will pass the Amazon certification process. After submitting your skill you will receive a confirmation email from Amazon, and within 24 hours a response to notify you whether your skill has passed certification of not. Once your skill has been certified you cannot make any changes to the skill configuration without revoking it’s published status.
If you publish a skill with this application please let us know in the comments!

great work !
Dear Sir:
This article is really helpful to me.
I haved completed the steps above and can let Alexa say “hello world” to me.
But, I have a question,
I have a WIFI IoT plug too, I can turn it “ON” or “OFF” through API now.
And, I would like to let Alexa to turn it “ON” or “OFF” (maybe use the API).
For example, ‘Alexa, ask HomePlug to turn the plug on’.
Would you please show me the steps or examples for reference?
BTW, do you know any article/reference that can let Alexa to “find” my device (plug).
I can modify the firmware if needed.
Any hints appreciated.
Thanks in advance.
Best Regards
Richard
Hey,
thanks a lot for the great work! I set up the example project and extented it already.
Currently I try to figure out, how one could ask questions back from Alexa.
For instance, when I have an intend with two slotItem, and the first one is given, so Alexa could ask back: “Okay, I understand, you would like to do . Could you please tell me what is your ?”
See part two of this blog post for an example of how to do this.
Hi,
nice explained. Trying to test it I always get following error:
“Exception error, HTTP GET when POST was expected”
Line 152 of AlexaRequest.php file
How are you testing the app? You should test it via the amazon alexa skill test page.
I have the same problem and I test via alexa skill test page
I have included some new debug information including a curl command that will simulate a post from the command line. You can see the debug info by browsing to alexa.php?debug
You probably should state somewhere in the begining of the article, that your demo project requires an apache webserver not an »internet accessible webserver« since it runs into a fatal error while using nginx+php-fpm.
I was working with Apache, I will test with nginx to fix that error.
Thanks for sharing! That’s a nice starting point.
There are two issues while testing on nginx + php 7.1:
1)
PAJ\Application\Amazon\Alexa\Intent\Data:
Add “static” keyword to function cleverQuotes to prevent a php Warning:
static function cleverQuotes()
2)
PAJ\Application\Amazon\AlexaRequest:
I changed
$_headers = apache_request_headers();
to
$_headers = $_REQUEST; // Or $_POST
to make it working with nginx
Thanks for pointing that out, I will update the code with a non apache specific header request function.
This is really great stuff! I don’t know what I’m doing wrong but I have a skill with multiple intents. (A oneshot, a dialog and a help)
I’m trying to use “`If ($EchoJArray->request->intent->name == “myIntentName”)“`
to determine my intent and it doesn’t seem to work to return the current event. I’m probably missing something stupid.
When I try to set the Intent Schema to what you have given above, “Save” gives:
Error: There was a problem with your request: Invalid intent name ‘null’.
It works better if, within the “intents”, “name” is changed to “intent”.
Afterwords, it complained about undefined “COMMANDOBJECT”. It obiously does not
understand your “types” section. I had to define both COMMANDOBJECT and PROMPTOBJECT als list.
I will check the intent json in the blog post for errors. The code should work, I currently have three published skills using this script.
Hi,
I’m very new to Alexa but no more PHP than Node.JS, so am trying to get hello world up and running.
As a blind person I’m having difficulty getting through the wizard to add the skill.
I pasted the entire JSON Intent Schema, do I have to add an object type custom with value hello world ? I am a little confused by this part, and obviously can’t see the screenshots.
I press save and get, Error: There was a problem with your request: Invalid intent name ‘null’.
Which implies to me the JSON in the Schema is wrong, but without having gotten a skill to work and fully understood the flow I am at a loss.
Also, assuming I eventually get this to work I would like to be able to use the new audio player features. Is there a reason I couldn’t add this in from PHP? Or am I better off going back to Nodejs and learning something new?
Thanks for your patience!
S.
is this still working? getting strange timestamp compare on debug. unable to parse in tester.
Amazon seem to be changing the timestamp format to a 13 digit millisecond timestamp which was breaking my code, I will update it asap.
Thank you for this update, still working great
I have amazon developer account .Please tell me from where i can get following details:
const amazonSkillId = ‘amzn1.ask.skill.XXX’;
const amazonUserId = ‘amzn1.ask.account.XXX’;
const amazonEchoServiceDomain = ‘echo-api.amazon.com’;
const amazonCacheFolder=’/home/www/amazon/cache’;
Hi, thank you for your work! Unfortunately I can’t get it working.
I downloaded your repo to my webspace but how do I make the file alexa.php web accessible?
I mean first of all the folder is named /AmazonDev/ not Amazon. Is that correct? Do I have to change that?
Testing the application by browsing to https://my.server/mySkill/CalendarReader/PAJ/www/AmazonDev/alexa.php?debug seems to work, since it returns “DEBUG!”, but without the parameter I get a 500 Server Error.
Where am I supposed to see PAJ\Application\Amazon\AlexaRequest? Again, in /PAJ/Application there is only a AmazonDev folder, but it does not contain the AlexaRequest (-folder?).
Further, “logfolder is writeable”, do you mean the amazonCacheFolder?
And also “note the debug curl information”, where do I find that?
I am puzzled.
I’d be grateful for every bit of enlightenment!
Cheers
Flo
I recently updated my code and the path is now AmazonDev, I have updated the blog to reflect that. If you are seeing the debug page, and your cache folder is writeable you can now go on to build/test your skill using the Alexa skill development page. Build the skill and test using the test function. Without the debug parameter you will see an error returned as the app is expecting POST data from your Amazon skill. Check your error logs for further info or use the curl command to debug a POST data request to the app.
Hi there,
I followed your guideline but the debug says:
HTTP GET when POST was expected
curl says error 500:
Note: Unnecessary use of -X or –request, POST is already inferred.
* Trying 85.214.250.119…
* Connected to alexa.omtiot.com (85.214.250.119) port 443 (#0)
* found 148 certificates in /etc/ssl/certs/ca-certificates.crt
* found 596 certificates in /etc/ssl/certs
* ALPN, offering http/1.1
* SSL connection using TLS1.2 / ECDHE_RSA_AES_128_GCM_SHA256
* server certificate verification OK
* server certificate status verification SKIPPED
* common name: alexa.omtiot.com (matched)
* server certificate expiration date OK
* server certificate activation date OK
* certificate public key: RSA
* certificate version: #3
* subject: CN=alexa.omtiot.com
* start date: Mon, 09 Oct 2017 17:18:26 GMT
* expire date: Sun, 07 Jan 2018 17:18:26 GMT
* issuer: C=US,O=Let’s Encrypt,CN=Let’s Encrypt Authority X3
* compression: NULL
* ALPN, server accepted to use http/1.1
> POST /www/AmazonDev/alexa.php HTTP/1.1
> Host: edited
> User-Agent: curl/7.47.0
> Accept: */*
> Content-Type: application/json
> SignatureCertChainUrl: https://s3.amazonaws.com/echo.api/echo-api-cert-2.pem
> Signature: OMEN68E8S0H9vTHRBVQMmWxeXLV8hpQoodoU6NdLAUB12BjGVvOAgCq7LffPDKCW7zXI6wRc3dx0pklYWqZHXbNsMfx8xSN3lqJTYw6zLZGwt2MgcjajHa1AnMbTnZOjrq9WPZuFG0pyJj9ucKB0w/k4r123vOLzVI0pEISo3WTIDsfKMycIpGiNcDHdJIc2LQGG5Bum9TFJuUllpt5c5LQC9g1rKIS2nj55QCQ8a3EeeqDe3N85Sw6OT7k7oPkKVLPee5fAvWfkQQqW1fmA7sGIWKDpVTi1Jq46I2MiJM+48m+rxOVEPXky3j8u8+lPWg6vOnKogoXTb52foAurmAA==
> Content-Length: 347
>
* upload completely sent off: 347 out of 347 bytes
< HTTP/1.1 500 Internal Server Error
< Date: Wed, 11 Oct 2017 09:50:51 GMT
< Server: Apache/2.4.18 (Ubuntu)
< Connection: close
< Content-Type: text/html; charset=iso-8859-1
<
500 Internal Server Error
Internal Server Error
The server encountered an internal error or
misconfiguration and was unable to complete
your request.
Please contact the server administrator at
X to inform them of the time this error occurred,
and the actions you performed just before this error.
More information about this error may be available
in the server error log.
Additionally, a 400 Bad Request
error was encountered while trying to use an ErrorDocument to handle the request.
Apache/2.4.18 (Ubuntu) Server at edited Port 443
* Closing connection 0
Hello,
Great work!
I have some questions on identifying specific users. Is the userID that is hard coded always required and specific to the skill developer account or is it something other users of the skill will be sending?
I am wanting to implement account linking and am curious how to identify specific users in each intent request so I know what intents/functions each user has access to.
HI, best app ! But why some times Alexa dont find endpoint ? Or is a expected command fail?
endpoint OK! Now sometimes I received: There was a problem with the requested skills response
You need to check the logs to see where the error is coming from.
Hello! Unfortunately, do not get it up and running. Receive the message:
500 Internal Server Error
Result cUrl:
HTTP/1.1 500 Internal Server Error
Content-Type: text/html; charset=iso-8859-1
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=15
Date: Fri, 29 Dec 2017 18:45:01 GMT
Server: Apache
Logfolder is writeable.
What can I do?
It depends on the function validateCertificate()
/PAJ/Application/AmazonDev/Alexa/ValidateRequestException.php
If the function is commented out, it works. There is no error message.
Certificate Exhibitor is: GeoTrust SHA256 SSL CA
It should work with it? Or?
Hey there,
I am trying to get this up and running. I can’t seem to run the php script; i assume i need some sort of framework like Symphony to get the code to work? Please advice.
No framework is required, it’s just a PHP script.
This is really a good post but I still have problems with it because when I copy the code I get the message “Your model used a deprecated format.” We update it to match our new schema. ” and the code becomes “{
“languageModel”: {
“types”: [
{
“name”: “COMMANDOBJECTS”,
“values”:
{
“id”: zero,
“Surname”: {
“value”: “hello world”,
“synonyms”: []
}
},
{
“id”: zero,
“Surname”: {
“value”: “clever quotes”,
“synonyms”: []
}
}
]
},
{
“name”: “PROMPTOBJECTS”,
“values”:
{
“id”: zero,
“Surname”: {
“value”: “yes”,
“synonyms”: []
}
},
{
“id”: zero,
“Surname”: {
“value”: “no”,
“synonyms”: []
}
},
{
“id”: zero,
“Surname”: {
“value”: “ok”,
“synonyms”: []
}
},
{
“id”: zero,
“Surname”: {
“value”: “sure”,
“synonyms”: []
}
}
]
}
]
“intents”:
{
“name”: “AMAZON.CancelIntent”,
“samples”: []
},
{
“name”: “AMAZON.HelpIntent”,
“samples”: []
},
{
“name”: “AMAZON.StopIntent”,
“samples”: []
},
{
“name”: “HelloWorld”,
“samples”:
“say {command}”,
“for {command}”,
“{prompt}”
]
“slots”:
{
“name”: “command”,
“type”: “COMMANDOBJECTS”
},
{
“name”: “prompt”,
“type”: “PROMPTOBJECTS”
}
]
}
]
“invocationName”: “helloworld”
}
In addition, I can not test the skill because I get the error “Error: Please add an intent schema before enabling the skill.”
Thanks for letting me know about that – my alexa blog posts are over six months old, amazon are updating the alexa skill framework all the time. When I have time I will update my posts with the latest schema.
Hi PAJ,
Just wanted to let you know I added linked account support to my skill based of your framework. Its working great in testing.
When I tried to re-certify I noticed a few things that need to be added. I have added them in mind, but though you’d want to know.
1 – Added support for card type: LinkedAccount
2 – Added support for reprompt in custom launch intent and response function for reprompt JSON
3 – Modified Intent class to leave session open and respond with suggestion for saying a valid command.
It appears Amazon is getting more strict with error handling. So I had to add the reprompts for when users say an invalid command or do not respond initially to a prompt at all.
Great work this is something I want to implement too if you would like to share your code changes with me I will update my framework and include this in a new blog post.
I can do that. Sorry, been very busy and haven’t had a chance to jump back on. I have added support for live audio streams now too.
One of the things I have been having some issues with is getting the SSML to work. The json produced in the logs looks sound but Amazon’s test tool always shows null json received like its not even being sent. The error sent back from amazon simply gives the invalid response error.
For the life of me I cannot figure out why. I have tried even the most simple ssml and cant get it to process.
I don’t have any problems with SSML all my skills use it.
Hi,
Is it possible to get installed user profile information like email address.
You need to connect the user to your skill via the alexa app. Other users have implemented this with my PHP framework and I hope to update it soon…
Hi! First, thanks for writing this. However, I can seem to get rid of the 500 Internal Server Error.
Here is the output of curl:
* Hostname was NOT found in DNS cache
* Trying 81.205.26.215…
* Connected to http://www.dustinwatts.nl (81.205.26.215) port 443 (#0)
* successfully set certificate verify locations:
* CAfile: none
CApath: /etc/ssl/certs
* SSLv3, TLS handshake, Client hello (1):
* SSLv3, TLS handshake, Server hello (2):
* SSLv3, TLS handshake, CERT (11):
* SSLv3, TLS handshake, Server key exchange (12):
* SSLv3, TLS handshake, Server finished (14):
* SSLv3, TLS handshake, Client key exchange (16):
* SSLv3, TLS change cipher, Client hello (1):
* SSLv3, TLS handshake, Finished (20):
* SSLv3, TLS change cipher, Client hello (1):
* SSLv3, TLS handshake, Finished (20):
* SSL connection using TLSv1.2 / ECDHE-RSA-AES128-GCM-SHA256
* Server certificate:
* subject: CN=www.dustinwatts.nl
* start date: 2018-03-07 12:34:35 GMT
* expire date: 2018-06-05 12:34:35 GMT
* subjectAltName: http://www.dustinwatts.nl matched
* issuer: C=US; O=Let’s Encrypt; CN=Let’s Encrypt Authority X3
* SSL certificate verify ok.
> POST /amazondev/alexa.php HTTP/1.1
> User-Agent: curl/7.38.0
> Host: http://www.dustinwatts.nl
> Accept: */*
> Content-Type: application/json
> SignatureCertChainUrl: https://s3.amazonaws.com/echo.api/echo-api-cert-2.pem
> Signature: OMEN68E8S0H9vTHRBVQMmWxeXLV8hpQoodoU6NdLAUB12BjGVvOAgCq7LffPDKCW7zXI6wRc3dx0pklYWqZHXbNsMfx8xSN3lqJTYw6zLZGwt2MgcjajHa1AnMbTnZOjrq9WPZuFG0pyJj9ucKB0w/k4r123vOLzVI0pEISo3WTIDsfKMycIpGiNcDHdJIc2LQGG5Bum9TFJuUllpt5c5LQC9g1rKIS2nj55QCQ8a3EeeqDe3N85Sw6OT7k7oPkKVLPee5fAWfkQQqW1fmA7sGIWKDpVTi1Jq46I2MiJM+48m+rxOVEPXky3j8u8+lPWg6vOnKogoXTb52foAurmAA==
> Content-Length: 550
>
* upload completely sent off: 550 out of 550 bytes
* HTTP 1.0, assume close after body
< HTTP/1.0 500 Internal Server Error
< Date: Thu, 08 Mar 2018 09:02:43 GMT
< Server: Apache/2.4.10 (Debian)
< Content-Length: 0
< Connection: close
< Content-Type: text/html; charset=UTF-8
<
* Closing connection 0
* SSLv3, TLS alert, Client hello (1):
In the Service Simulator I get this error:
There was an error calling the remote endpoint, which returned HTTP 500 : Internal Server Error
Can you direct me to a place to start looking for a solution?
Is your debug page accessible
AmazonDev/alexa.php?debugCheck that, you can email me the info from the debug if you like.
I already get logfolder is not writable message. Even thought my logfolder as full write permission. Seems stuck here now
time : 2018-03-15T07:11:04Z
error : HTTP GET when POST was expected
debug : logfolder is NOT writeable
Error HTTP GET when POST was expected is normal when browsing this page, use curl from command line to debug validation with POST data :
curl -H “Content-Type: application/json” -H “SignatureCertChainUrl: https://s3.amazonaws.com/echo.api/echo-api-cert-2.pem” -H “Signature: OMEN68E8S0H9vTHRBVQMmWxeXLV8hpQoodoU6NdLAUB12BjGVvOAgCq7LffPDKCW7zXI6wRc3dx0pklYWqZHXbNsMfx8xSN3lqJTYw6zLZGwt2MgcjajHa1AnMbTnZOjrq9WPZuFG0pyJj9ucKB0w/k4r123vOLzVI0pEISo3WTIDsfKMycIpGiNcDHdJIc2LQGG5Bum9TFJuUllpt5c5LQC9g1rKIS2nj55QCQ8a3EeeqDe3N85Sw6OT7k7oPkKVLPee5fAWfkQQqW1fmA7sGIWKDpVTi1Jq46I2MiJM+48m+rxOVEPXky3j8u8+lPWg6vOnKogoXTb52foAurmAA==” -X POST -d “{\”version\”:\”1.0\”,\”session\”:{\”new\”:true,\”sessionId\”:\”amzn1.echo-api.session\”,\”application\”:{\”applicationId\”:\”amzn1.ask.skill1.XXXXXXX,amzn1.ask.skill2.XXXXXXX\”},\”user\”:{\”userId\”:\”amzn1.ask.account.XXXXXXX\”,\”accessToken\”:\”token\”}},\”request\”:{\”type\”:\”ValidateRequestException\”,\”requestId\”:\”amzn1.echo-api.request\”,\”timestamp\”:\”2018-03-15T07:11:04Z\”}}” –verbose https://sayaratrade.com/alexa/PAJ/www/AmazonDev/alexa.php
If you are seeing the “log folder not writeable” error then the log folder path is either invalid or the folder is not writeable….
Great work. But, some little comments. I think it is better to put some hardcoded stuff also in the config file like in Validation the host and the path. Maybe Amazon change it sometimes. Also the Timezone is hardcoded.
Thanks for the comments, I will look at making more options available via the config
Hi,
I am getting this error, when access https://xyz.com/www-admin/PAJ/www/AmazonDev/alexa.php?debug
time : 2019-11-09T06:52:31Z
error : HTTP GET when POST was expected
debug : logfolder is NOT writeable
Error HTTP GET when POST was expected is normal when browsing this page, use curl from command line to debug validation with POST data :
const amazonUserId = ‘amzn1.ask.account.XXX’;
where do i found user id?
I have amazon developer account but did not found user id. Please provide me link or give me steps how to create user id.
It might be a good idea to expand the “Show interaction model json” by default rather than have it folded just above an image. Or perhaps make it more obvious to those of us who are blind as bats, to see it…
It might just stop the odd person cursing your name for missing out vital information.
Just sayin’ … 4 hours later..