 This post was last updated 12 years 4 months 5 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!
This post was last updated 12 years 4 months 5 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!
“Rich Snippets” are a standardised markup format used by Google to improve search results by including more specific or “rich” information relating to a web page, i.e. for product pages, price and ratings info. Google says “(we try) to present users with the most useful and informative search results. The more information a search result snippet can provide, the easier it is for users to decide whether that page is relevant to their search.”
By editing Magento product page templates we can include the Rich Snippet markup data readable by Google and improve the organic Google search results for our product pages.
There are various standards available to markup Rich Snippet Data on web pages – microdata, microformats, RDFa etc. We are going to use the microformat markup, although it does not provide as many options as other formats it does fit more easily into Magentos existing default product page design.
This Rich Snippet data will not affect the look of our product page, microformats use the class attribute in HTML tags (often <span> or <div>) to assign brief and descriptive names to entities and their properties.
We are going to use simple microformat conventions or entities to markup our product page html so that Google spiders can read Rich data from our product information such as the price, availability or review rating of a product from all our pages.
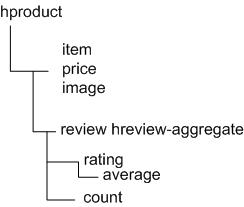
We will implement two main microformat entities, hproduct and hreview-aggregate coded within the correct sections of our product page html so that the microformat markup looks something like:

How to Markup the Default Magento Theme with Rich Snippet Information
Lets start with the hproduct microformat tag. This needs to encapsulate the main product information, including product description, image, price etc. If we look at the structure of the default magento product page we can see that the html document division with the product-essential class contains all the product information that we need, so we will add the main hproduct microformat tag here by adding hproduct to the DIV class.

hproduct
Open up your Magento theme template folder, browse to /template/catalog/product and open up view.phtml for editing. Here you will find the html document division with the class product-essential, we simply append the new hproduct microformat class to it to add the hproduct rich snippet tag.
<div class="product-essential hproduct">
item fn
Within our microformat markup tree we now want to markup the product item, price and image sections of our Magento product html.
Still looking at view.phtml within the product-essential div we will find the product-name division. Here we will add the item fn microformat tags to markup the product name.
<div class="product-name item fn">
description
Within view.phtml we can also add the markup for the microformat description tag. An ideal place for this is the quick overview html division where we can simply append the description tag to the existing DIV class.
<div class="std description"><?php echo $_helper->productAttribute($_product, nl2br($_product->getShortDescription()), 'short_description') ?></div>
price
To markup the product price open up price.html in the same folder. This template file is responsible for returning product pricing in all areas of the Magento frontend. You will notice that all the pricing document divisions already have the class name price. We don’t need to change anything here. However if you want to include the price-range microformat tag you can include it here by adding it to the divisions with the class name price-box.
image
To tag the product image navigate to the template/catalog/product/view folder and open up media.phtml for editing. Here you will see the product image html. The product image URL is specified within an IMG tag that has the ID “image”. Simply add a new class to the IMG tag with the name photo fn.
$_img = '<img id="image" class="photo fn" src="'.$this->helper...
hreview-aggregate
The most effective data we can microformat tag is the product review and rating data which will be displayed in Google search results showing our Magento product rating information. This data is encapsulated within the hreview-aggregate tag.
Navigate to the template/review/helper folder and you will see two files responsible for rendering review and rating html. summary.phtml and summary_short.phtml. Open up summary.phtml for editing.
First we need to add the hreview-aggregate tag to the html division that contains the rating data for the product. Here you will see the DIV with the class name ratings. Append the hreview-aggregate tag to this DIV class name.
<div class="ratings hreview-aggregate">
Next you will see that Magento already uses a division with a class name of rating. This will confuse Google as the microformat name we want to use is also “rating”. However there is a method to work around this using a SPAN class. Edit the existing rating division to include the new SPAN element as show below.
<div class="rating-box">
<div class="rating" style="width:<?php echo $this->getRatingSummary() ?>%">
<span class="value-title" title="<?php echo number_format($this->getRatingSummary() / 20,1); ?>"></span>
</div>
</div>
count
Now we markup the number of reviews the product has received with the count tag. Still within summary.phtml we add a SPAN element with the class name count to the existing code.
<p class="rating-links">
<a href="<?php echo $this->getReviewsUrl() ?>"><span class="count"><?php echo $this->getReviewsCount()?></span><?php echo $this->__(' Review(s)') ?></a>
<span class="separator">|</span>
<a href="<?php echo $this->getReviewsUrl() ?>#review-form"><?php echo $this->__('Add Your Review') ?></a>
</p>
author
Finally lets consider the author tag. To identify the author of a blog or article, Google checks for a connection between the content page (such as an article), an author page, and a Google Profile. I am unsure if any real benefit will come from applying the author tag to your product content but for completeness one way to do it is to add the author tag to a link in the footer of your Magento pages. i.e.
<p class="author"><a rel="author" href="http://my.google.profile ">g a i t e r j o n e s</a> / <?php echo $this->__('(ver. %s)', Mage::getVersion()) ?></p>
Testing
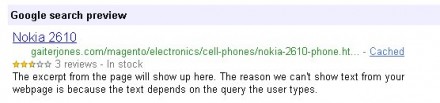
After saving all our edited files, we can check whether our product pages are returning rich snippet data using the Google Rich Snippet Testing Tool. Goto the testing page and enter the URL of a product page from your Magento site.

The rich snippets testing tool will show you all the rich snippet data for your product page including information that comes from non microformat tags such as Meta tags or Facebook Open Graph tags. Make sure you are making best use of these tags too to ensure that Google is gleaning as much useful SEO information from your pages as possible.
Conclusion
The main question now is will Google use our Rich Snippet data in search results and how long will it take before the Rich Snippet data shows up* – SEE UPDATE BELOW!
I am still unsure if Rich Snippet data is being used across all Google search engines and countries at this moment. The data will certainly not show up until your site is spidered, and there is no guarantee it seems that even when Google has your RIch Snippet data if they will use it or not in search results – Google says “Note that there is no guarantee that a Rich Snippet will be shown for this page on actual search results.” The FAQ page which was written in 2010 seems to suggest the use of Rich Snippet Data is limited and suggests that interested users complete an “interested in Rich Snippets” form. See the Rich Snippets Google FAQ for more infomation.
If and when Rich Snippet data is widely used by Google in search results it certainly can’t do any harm to ensure your Magento product pages are ready!
* UPDATE
I wrote this blog entry on 18th November 2011 and around the same time implemented rich snippet data in one of my webshops I just performed a Google search for one of our products today (8th December) and the rich snippet product review data is now being shown. So it took approximately three weeks for Google to pick up the new rich snippet data in our Magento products and reflect them in relevant search results.
Brilliant article – nice and easy to follow. I’ll be attempting these mods on my store. thanks for sharing gaiterjones
It should be
to markup the product name.
WordPress is removing your attempts to post code, can you post it wrapped in some other brackets or email it to me at extensions at gaiterjones.com
Would love to see how you were able to get the correct availability, I get the following warning
Warning: Invalid availability value.
I didn’t to anything specific for availability, it is being picked up from the hreview-aggregate tags which encapsulates the main product info, have you implemented this tag correctly?
I also have same problem. Cannot get it working. I even changed to use microdata format like but no luck…. The whole rich snippet is not taken into account because of availability wrong content
Hello, first of all thank you for this article!
Secondly, after following step by step this guide, I get this warnings:
Warning: Price field includes invalid characters.
Warning: Rating could not be normalized.
Warning: Rating is empty.
Warning: Either “count” or “votes” field needs to be present.
Any help is well appriciated.
Thank you
I am also experiencing the same problem as Andrea, any news on a fix for this?
I have tried several guides for adding microformats and rich snippets but all generate the same warnings, has the code changed for Magento 1.7.0.2
I have this error “Warning: Price field includes invalid characters.” Please let me know
Great post….and thanks for all
I have this “Warning: Price field includes invalid characters.”
please let me know where i need to change because I understand…for example one price is “59,00” and need to be “59.00”.
Is this just a warning because you are using a comma as a seperator in the price? I think I have seen this in other european shops too, you can ignore it I think.
you need to add the currency property along with the 3 letter ISO Format
for example for US dollar you would put USD
hope that helps
The rich snippet debug tool shows that the currency has been detected correctly for me. I think it is the currency symbol that google doesn’t like. In any case this is a warning and not an error, I don’t think it will effect your Google listing.
yes, the warring message appears because use the comma as a separator. you know how to change “comma” wit “dot”.Thank you for reply
I have implemented Rich Snippets data into 3 Magento sites now and keep adding more information each time. I am developing on Magento 1.7 CE. One thing to be aware of is if any .phtml files change between Magento releases.
Thanks for the article, it gave me a great starting point.
I too get this error. Warning: Price field includes invalid characters. However the preview seems to look right in the structured Data Testing Tool.
price: £224.99
currency: GBP
Should the currency symbol be excluded since it is stated directly below?
Using this to add hreview-aggregate Worked perfectly on 1.7.0.2 I tried using another similar tutorial, but that one wasn’t as easy to follow, or nearly as well written. I don’t know why I don’t come here first. PAJ is always right on the money!
hi. i have the same problem. can i link the +1’s to an schema.org ?