 This post was last updated 13 years 1 month 9 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!
This post was last updated 13 years 1 month 9 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!Google translations are not always perfect, and should not be relied on as a permanent solution to a Magento eCommerce multi language store front but implementing the Google element translation tool into your Magento eCommerce site is a quick win especially if you are receiving a lot of visits from customers with a browser language that is different from your primary store language. We found customers were using Google to translate our store anyway, so why not implement the translation code ourselves?
You can simply implement the Google element translation tool into Magento (and WordPress – see top left!) with support for over 50 languages in 5 minutes.
Lets look at the default themes for Magento 1.3.x, 1.4.x and 1.5.x – in the header.phtml template file languages.phtml is used to automatically create a store switcher for Magento sites with more than one store. Lets replace the code in the language switcher phtml file with the Google element translation code.
Locate your version of the languages.phtml file and make a backup copy i.e. languages.phtml.old. Copy and paste the following code into languages.phtml replacing the existing code.
<div class="form-language">
<label for="select-language"><?php echo $this->__('Your Language:') ?> </label>
<!-- Google Element Translator Styling-->
<style>
.goog-te-combo{width: px !important;}
.goog-te-balloon-frame{display: none !important;}
font{background: transparent !important;}
a font:hover{ color: !important;}
#google_translate_element{height: 26px !important;overflow: hidden !important;}
.goog-te-banner-frame{display: none !important;}
body{top: 0px !important;}
</style>
<!-- Google Element Translator -->
<div id="google_language_drop">
<div id="google_translate_element" class="-blank"></div>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
includedLanguages: 'en,de,af,sq,ar,hy,az,eu,be,bg,ca,zh-CN,zh-TW,hr,cs,da,nl,et,tl,fi,fr,gl,ka,el,ht,iw,hi,hu,is,id,ga,it,ja,ko,la,lv,lt,mk,ms,mt,no,fa,pl,pt,ro,ru,sr,sk,sl,es,sw,sv,th,tr,uk,ur,vi,cy,yi',
pageLanguage: '<?php echo $this->__('en') ?>',
gaTrack: true,
gaId: 'UA-12345678-1'
}, 'google_translate_element');
}
</script>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
</div>
</div>
The standard Google element translator code introduces a nasty looking frame at the top of translated pages and a few other stylings and images around the language drop down that we don’t want to see, so we remove these first with some style elements. We then use the bog standard code from Google to include the element translator javascript which generates the country selection drop down box. You can specify which languages you want to include by editing the includedLanguages ISO two letter country codes. If you use Google Analytics then include your analytics account number to feed usage data into your Google Analytics account. If you have a multi language store remember to add a translation for ‘en‘ in your locale files to let Google know the language of the page it is translating (although if you leave this blank it will try and auto detect the language).
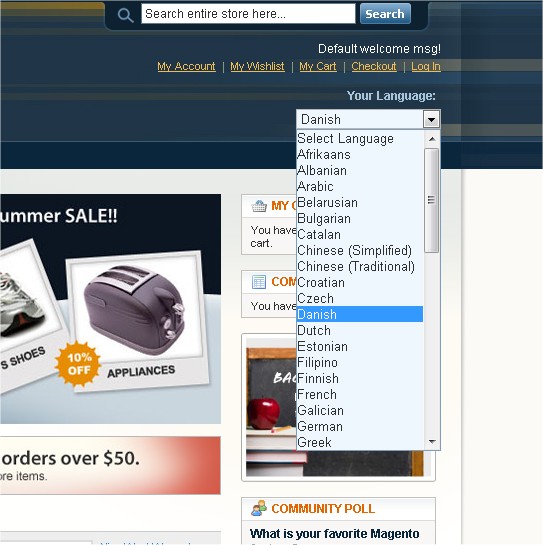
Save the new languages.phtml and refresh your site, you should see the new Select Language drop down box in the site header, or whereever you placed the element translator within your sites Magento theme.

If your site already has multi language stores then you will need to integrate the code into your existing language switcher. You might want to hide the Google translator for visitors with a browser language that matches your site, you don’t want customers trying to translate your site with Google when you have already perfectly translated it yourself! You can accomplish this by wrapping the Google code in a PHP If statement e.g. if your site is in German and English, hide the translator from German speaking visitors:
<?php if (Mage::app()->getStore()->getId()==ID NUMBER OF ENGLISH STORE): ?> <!-- Google Element Translator --> <?php endif ?>
Style the #google_translate_element DIV if you need to place it correctly within your theme. I prefer switching stores using clickable flags, and for our store implemented a “Google” language flag ![]() that toggles the Google element translator DIV on or off for visitors with foreign language browsers –
that toggles the Google element translator DIV on or off for visitors with foreign language browsers –
<script type="text/javascript">
<!--
function toggle_visibility(id) {
var e = document.getElementById(id);
if(e.style.display == 'block')
e.style.display = 'none';
else
e.style.display = 'block';
}
//-->
</script>
<a href="#" onClick="toggle_visibility('google_translate_element');"><img width="16" height="16" src="<?php echo $this->getSkinUrl('images/google-translate.gif') ?>" id="lang-flag-google" title="Google Translate - please note we are not responsible for the accuracy of translations made with this service." /></a>
Tested with Magento 1.3.3, 1.4.2 and 1.5.0.
This post is dedicated to Nile Rodgers.
Great Post + Tutorial.
I do have some questions though, when the top code is used, the right select arrow does not appear. When you press on the Select Your Language the selection box becomes bigger.
How to fix and style this? Also how to fix the position of the translation box?
Plus the image code snippet does not place the icon left of the selection box.
Some questions unanswered nevertheless a great article!
Not sure I understand your first question.
To place the translation drop down within your header DIV simply add left or right style properties to move the Google DIV element left or right relative to where it would normally appear in your header i.e.
#google_translate_element{height: 26px !important;overflow: hidden !important;float:left; position:relative; left:100px; top:50px;}
To position it outside of the header DIV, then change position:relative to position:absolute.
In my example the image flag has the ID “lang-flag-google” you need to add a CSS style for it and position it where you want i.e.
#lang-flag-google {
position: absolute;
left: 713px;
top: 149px;
z-index:96;
}
See herefor more info on CSS element positioning.
thanks a million.
could this perhaps be a reason why my current ssl certificate gives a “not entirely safe” error?
i’ve already changed the code in the languages.phtml to https://
but it does not work yet.
On the page/s where you receive the SSL security error look in the HTML source code and find all the occurrences of src=”http:// these will be the cause of your problem they should be using https to link to content within secured pages and are likely to be links to images or scripts.
your blog, and feedback is excellent. keep it up
hope to get some new posts soon.
Ok, this is just great 🙂 Thank you very much!
Two questions:
1.) Is there an option to toggle the translation off again? Like a little button? Perhaps some users want to view original site again.
2.) How do i implent the language change by flag? Like what is the code to put a flag on the site an when the user clicks it it changes the language. Sorry, may sound stupid, i am not this much into coding, but with your guide even i was able to implent the translation 🙂
Thanks again,
Greets drknickel 🙂
You would toggle the translation off again by selecting the language of the page, i.e. if the site is in English and you translate to French, you go back to English by selecting English in the dropdown. Implementing flags without opening up a new window with the default Google translate headers is not so simple. We can’t do much with the dropdown because the code comes direct from Google as part of the script include. There is perhaps something we can do to programatically change the selected options in the dropdown with button clicks. Will have a look into it!
Wow, thanks for the fast reply 🙂 Amazing
Greets
First of all: THANKS FOR THIS SCRIPT 🙂 We already have many users on our site using it.
Another idea: Do you think it would be possible to let google translate the page automaticaly? So no selection is required. That would be awesome, too 🙂 Would be great to exclude certain languages out of this, but for the rest it would be great
Greets
I really love this script 🙂
Another idea: Is it possible to call a certain language via url? Like mysite.com/?=de you have automatically the german translation ?
Greets and thx
Have a look at my latest post I have developed a neat solution using jQuery that will automatically translate Magento content to the visitors language. You can also call the language via the URL if you want to.
Heyho PAJ,
thx for your answer again. I just had a major problem with this nice translator script. googleapis.com was down, so my site waited for ages for the translator to load and it caused errors, my whole site was down. Do you have a idea to avoid this?
Is it possible to load the google translator stuff only if needed?
Greets
Hey Ho Ruben,
I have also noticed that a page can be delayed whilst contacting Google for the js library etc. One would hope that Google has sufficient capacity to cope with demand for its services, remember this is a google script that has just been customised a bit to look better on our Magento page. I only load the google scripts on our English store front, I don’t load them on the German store front which is the default and has the most traffic. I would also look at the new jQuery solution I posted, that does not affect page loads as the google API is only loaded when the page is translated.
I think the jQuery solution is much better than using the google element translator although I haven’t had much feedback on it yet.
PAJ
Has something changed with the Google element translator? Is it now translating across all pages on a site by default? I just noticed this today that when I set the translation it persists when I change pages and I was sure that previously it did not do this…
Heyho PAJ,
i still use the translator and my visitors love it. However it slows my site down very much. Is there a way to only load it when needed? Or load it after the rest of the page has loaded?
Thanks for your help 🙂
Greets
Perhaps i could just download the js file (and the js and css file linked in the js) and put it on my server?
Greets 🙂
Yes you could link to the js and css files locally although i don’t think it would make it that much faster. You should disable the translater for pages you have translated yourself, I only enable it for the english store on our site, and have flags for the languages we have translated ourselves.
Hi, great post.
Does anyone know if it is possible to insert a google translate element into the product page only? Not the whole site.
What I would like to do is provide a translate option within the product body content.
Basically we have some products in each country in the correct language. Many products have official product descriptions in several languages, however it varies so we have ended up with many products with only english descriptionsm some french or spanish etc but not all.
Most of the site has the correct language for each country – checkout etc so I only really to apply the translation to the product on-demand otherwise the whole site will be slowed down by this unnecessary process.
Does anyone know if this is possible and if so, can you provide some instruction on how to achieve this? I would be most grateful.
Simply add the code to generate the google translator element dropdown and javascript in a product page template file instead of the header template. Have a look in /template/catalog/product – view.phtml is probably a good place to put the Google code, this will display the Google translate element on product pages. The other way would be to test if the current page is a product page in head.phtml and then only output the Google code if the test is true.
Ok, this is just great Thank you very much!
How to fix and style this? Also how to fix the position of the translation box?
Simply edit the CSS for the translation box element.
I want my default page to be in arabic.What is the change that need to be done in the above code?