 This post was last updated 8 years 6 months 25 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!
This post was last updated 8 years 6 months 25 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!Google PageSpeed is a family of tools by Google Inc, designed to help a website’s performance optimisations. Page speed is important for Magento customers, Google search and for SEO. The question is, is it possible to achieve a 100/100 rating with the Google Pagespeed insight tool?

Magento Pagespeed 100/100 rating
Well unfortunately due to some core Magento design issues I think the answer is no, BUT – you should be able to achieve a green rating of at least 90 to 95.
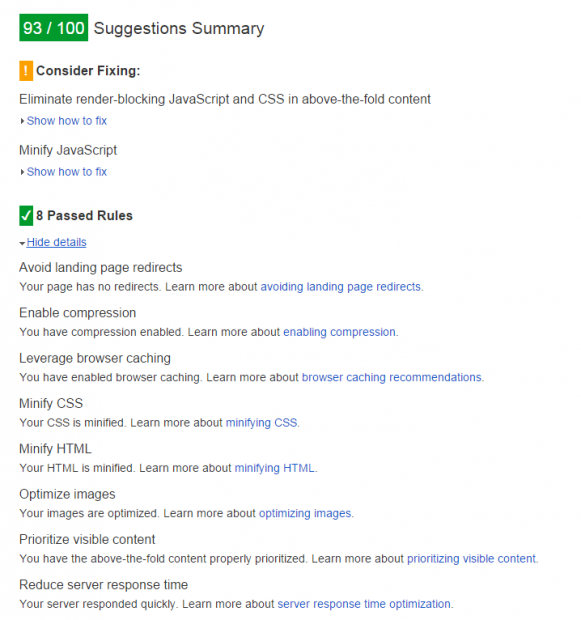
The last time I worked on Pagespeed optimisation I achieved an 85 desktop rating for a Magento landing page, today I achieved a 93 rating by further optimising JavaScript, CSS and HTML.
Magento Pagespeed Optimisation
Google Pagespeed insights targets 5 main optimisation categories
- Stylesheets optimizations
- Javascript files optimizations
- Images optimizations
- HTML optimizations
- Tracking activity filters
When you run the insights tool these are the areas that will be looked at and reported on. Google will clearly tell you where your Magento store needs improvement, it is likely you will need to look at both your server configuration and Magento to address Pagespeed issues found by Magento.
Problems such as web server compression not enabled, browser caching not enabled and server response times will require changes to your web server setup or core server configuration.
Image optimisation is achievable with free image tools.
CSS, Javascript and HTML optimisation and full page caching requires some extra Magento tweeking.
Magento CSS, Javascript and HTML optimisation
Depending on your Magento theme there can be a lot of javascript and CSS includes in your source html. Best practice is to configure Magento to combine CSS and Javascript into one file. You do this by enabling JavaScript and CSS merge in System -> Configuration -> Advanced -> Developer. You should also then install Fooman Speedster Advanced which will also minify JavaScript and CSS.
This process works well, but by default Magento will insert all your JS and CSS into the header of the rendered webpage. The best practice for any CSS or JavaScript that might block the rendering of the webpage (DOM) until they are loaded is to move the JavasScript to the footer of the page.
The Google Pagespeed insights tool will quite likely tell you that you have render blocking JS and CSS.

There are ways of customising the layout of your theme to move certain JS and CSS source files to the footer, in practice this can be complicated because you need to ensure that the loading order of your JavasScript files does not change so that scripts or plugins with dependencies on other JS libraries still run.
The guys at Mediarox have developed a neat solution that simply does a big cut and paste on your html code, finding all JS script and CSS elements, removing them from the header of the html and placing them in the footer.
I was pretty skeptical at first as to how effective this would be, but after installing the module and testing it I couldn’t see any major problems. The Mediarox module doesn’t minify html which was something I had been working on, so I integrated my minify html module into theirs and forked it on github.
My minify module uses the minify code from the Minify project. My version of magento-pagespeed is adapted to work with a modified Lestis full page cache and the Mediarox JS and CSS modules.
Install magento-pagespeed
modman clone https://github.com/gaiterjones/magento-pagespeed
Install the module and configure it at System -> Configuration -> Advanced -> Pagespeed. Here you can enable or disable HTML Minify, JS and CSS optmisation individually. I also added an extra option to disable all modules for logged in users.
If you want to exclude any JS scripts from optimisation enable the exclude list option and add a regex to identify the script.
Magento-pagespeed optimises Magento JS, CSS and html, I then cache the optimised html with Lesti_FPC. When implemented correctly you will see debug comments in the source of the Magento webpage indicating which Pagespeed (PS) module optimisations took place:
<!– +PS JS 28-08-2015 07:50:04 4ms –>
<!– +PS MIN_HTML 28-08-2015 07:50:04 30ms –>
<!– +FPC 28-08-2015 07:50:04 –>
Here we see PS JS and PS MIN_HTML are enabled. The JS optimisation took 4ms, the HTML minify code took 30ms. the html was then cached by Lest_FPC.
Moving the JS to the footer really helps to improve render blocking and this is reflected by the Pagespeed Insights tool running on my dev site :

We can see that there are still render blocking issues and you need to experiment with CSS optimisation for your theme, a side effect of moving all CSS to the footer is that your page may load with some default styles until the CSS is loaded, leading to an ugly transition from unstyled to styled elements on the page. You can see how highly these issues are ranked by Google, render blocking CSS and Javascript that could be further compressed by 2% (1.3 Kb) is costing me 7 points on the insight scale and stopping me from getting to 100/100.
Could I get to 100/100, probably but 93 is still a pretty good result I think.
Resources
- magento-pagespeed
- js, css, html optimisation module adapted from Mediarox Pagespeed
- installation
- modman clone https://github.com/gaiterjones/magento-pagespeed
- Lesti FPC
- adapted to work with magento-pagespeed
- installation
- modman clone https://github.com/gaiterjones/Lesti_Fpc

What results are you getting on the mobile speed tab in Google’s PageSpeed Insights page?
I can’t seem to get better than 75/100
Our biggest issue is a server response time, sometimes over 4 seconds.
We already have an optimized server and Lesti running (and Zend/APC), however, when installing this package, our toplinks and minicart disappears. Any fix for that?
Not entirely sure what things to exclude. Just classes?
Cheers,
Paul.
Has there been any updates to merge changes with latest LestiFPC from Gordon?
I will look into doing an update.
I have now merged Lest_FPC 1.4.8 with my changes for pagespeed.
Hi. Why when i run nginx and apache2, after installing your plugin, i receive 404 error, when i click on Pagespeed tab?
don’t know.
You tried clearing the cache files in the /var/cache folder? I had the 404 error and it was fixed after clearing the cache. I was using just Apache2, not Nginx. So not sure if my solution works for your use case.
This works great for Desktop test but does not seem to work for the mobile PageSpeed test. Is there away to get it to work to improve the mobile score?
Google seems to penalise the mobile site more for the same issues found on the desktop tests.
Hi,
Could you please confirm will your PAJ_MinifyHTML Magento 1 extension support for the latest 1.14.3.10 magento version? I am looking forward to hearing from you soon.
Thank you.
Best regards,
Dasitha
hello – I have only tested my modules on Magento community edition CE – I do not have Magento enterprise…
I am getting error of Defer parsing of javascript with the extension of pagespeed
/media/js/fe2e6f53276726439b1fac7296dd6414.js.pagespeed.jm.nywy_6kRdV.js
how can i resolve this