 This post was last updated 4 years 10 months 27 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!
This post was last updated 4 years 10 months 27 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!I was working on my procedures for applying updates to a production Magento 2 site recently and decided it was a pretty good idea to put Magento into maintenance mode first before making any changes or updates that might temporarily break the site and return a nasty error message. The default production maintenance page for Magento 2 looks like this

It’s not exactly what I would call a thing of beauty. A Google search reveals a plethora of solutions – but I really wanted something simple. In my mind a custom module with a thousand customisation options for a maintenance page is somewhat overkill. You can also create your own custom response by editing or extending the 503.phtml file in pub/errors/default.

503 Service Unavailable
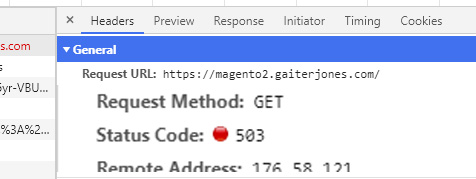
Notice that in production mode the maintenance page returns a 503 error which is correct as we want any visitors (and crawlers) to know that the site is temporarily unavailable. (In development mode this is a much more unfriendlier http 500 error!)
There is however a problem associated with your Magento site returning a 503 error in maintenance mode. If you are using Varnish, and especially if you are using the health probe in varnish the 503 error will cause varnish to eventually announce the server as sick and throw it’s own extremely unfriendly error – something about meditating gurus.
If you look at the Magento docs they actually suggest creating a custom maintenance page via the web server – Apache or NginX. The examples show a configuration whereby the web server redirects to a custom url when a maintenance file is present on the system.
server {
listen 80;
set $MAGE_ROOT /var/www/html/magento2;
set $maintenance off;
if (-f $MAGE_ROOT/maintenance.enable) {
set $maintenance on;
}
if ($remote_addr ~ (192.0.2.110|192.0.2.115)) {
set $maintenance off;
}
if ($maintenance = on) {
return 503;
}
location /maintenance {
}
error_page 503 @maintenance;
location @maintenance {
root $MAGE_ROOT;
rewrite ^(.*)$ /maintenance.html break;
}
include /var/www/html/magento2/nginx.conf;
}
Here they are suggesting that if the file maintenance.enable is present NginX will 503 redirect to a maintenance page. A similar config example is available for Apache.
This also works quite well and if you change the file detection to the Magento 2 system generated maintenance file /var/.maintenance.flag As soon as you place Magento into maintenance mode the custom page would be shown – cool!
But there are still a couple of drawbacks, first with your site returning 503 for all pages your maintenance page can’t load any external js or css hosted on your Magento server so your maintenance page needs to be pretty basic. Second you are still returning a 503 to Varnish which will eventually cause a health error.
Chances are if you are using Varnish you also have an NginX reverse proxy in front of Varnish providing TLS encryption. Or if you are using Docker, NginX is reverse proxying http/s to your containers. If so then this is best place to configure your custom maintenance page and you can create a really nice looking dynamic Magento custom maintenance page that will appear as soon as you place Magento into maintenance mode – or whenever Magento or Varnish return 503 errors.
For Docker you will need to mount a volume on NginX giving it access to the var/ folder in Magento so that it can detect the .maintenance.flag file.
The NginX config looks like this
# MAGENTO 2 Maintenance Mode
set $MAGE2_ROOT /var/www/gaiterjones/magento2/;
set $maintenance off;
if (-f $MAGE2_ROOT/.maintenance.flag) {
set $maintenance on;
}
if ($maintenance = on) {
return 503;
}
error_page 503 @maintenance;
location @maintenance {
root /var/www/html;
rewrite ^(.*)$ /magento2-maintenance.html break;
}
Here you can see the Magento var folder is mounted to var/www/gaiterjones/magento2 in NginX and if the maintenance file exists we redirect to a local maintenance.html page in var/www/html
The custom maintenance.html page can be any kind of page you want, I’m using a nice responsive page that you can see below.
As soon as you do a bin/magento maintenance:enable NginX will show the maintenance page returning a 503 code to any visiting customers (or search engines). My page refreshes every 30 seconds so as soon as you do bin/magento maintenance:disable customers will automatically see your shop again (hopefully).
Responsive HTML template by HTML5UP download this template here

Comments