 This post was last updated 10 years 10 months 8 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!
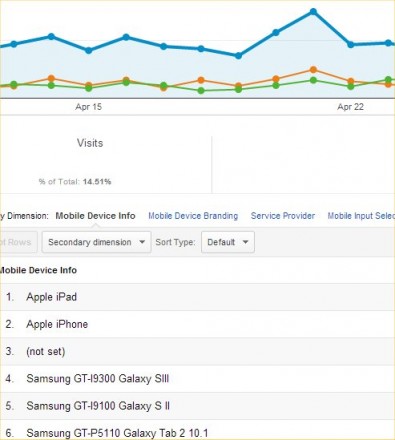
This post was last updated 10 years 10 months 8 days ago, some of the information contained here may no longer be actual and any referenced software versions may have been updated!Do you know how many of your customers are visiting your site using a mobile device? If you don’t, take a quick look at your Google analytics and check the figures under Audience -> Mobile -> Overview and Devices. If the % of visits from mobile devices is more than 10% of your total site visits then you might want to think about providing specific content for mobile visitors to your Shop otherwise you maybe losing out on sales.

Since Magento v1.4.x a built in mobile theme called iPhone is included with the source code.but it is not enabled by default. Here is a quick fix to enable the built in Magento iPhone theme for your Magento store to provide a better browsing experience for visitors using mobile devices.
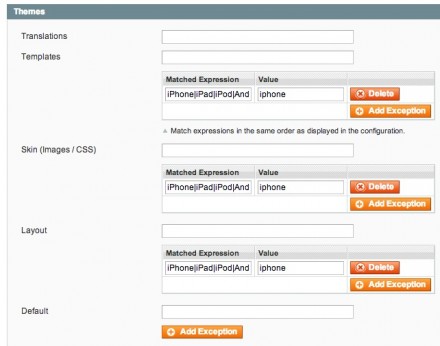
Login to admin and goto System -> Configuration. Click on General in the left hand menu and then Design. Expand the theme section and then configure the following exceptions under Templates, Skin and Layout.
Matched Expression – iPhone|iPad|iPod|Android|IEMobile
Value – iphone

Click Save to save your settings.
Notice the user agents in the matched expressions, these define which mobile browsers identified by User Agent should use the mobile theme. The iPad has a fairly large screen so you might decide to exclude that for example.
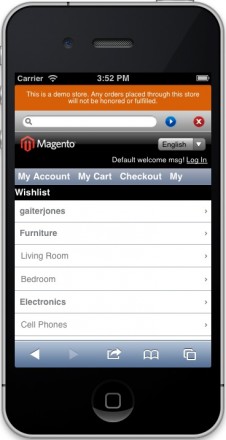
If you visit your store now with a mobile device you will see the default iphone theme in action.

Actually – its not very good is it, but it’s better than nothing and provides a good place to start building your own mobile theme. Alternatively (and I don’t say this very often) invest some $$ in the Aheadworks Mobile theme because it really is excellent.
Whichever mobile theme you decide to use make sure you test it thoroughly on your staging server, especially if you have a lot of extension modules installed. You may need to customise the mobile theme to achieve the same functionality as you have from your desktop version. Remember to include an option switch from desktop to mobile versions on both sites so that visitors can also decide which theme they want to use.
For testing (if you don’t have a mobile device) set the user agent in your browser to a mobile browser i.e. iPhone. This is possible in Safari by enabling Developer Mode and clicking Develop -> User Agent and selecting a mobile version of Safari from the drop down list. If you are a Mac user you can also use Xcode to run up an iPhone simulator as used for the screenshots above.
If your desktop site uses Flash, now is the time to start replacing it with HTML5 🙂
I’ve enabled the Magento iPhone Theme but it seems there is some kind of bug with Google Analytics. After the enabling all mobile visitors are provided with the iphone theme but they’re NOT TRACKABLE anymore in Google Analytics